Näytä ote WordPress-blogin etusivulla
Näytä ote WordPress-blogin etusivulla: (Show the excerpt on the homepage of WordPress blog: ) Tämä viesti tulee olemaan tiukasti ensimmäistä kertaa käyttäjille, jotka haluavat näyttää otteen WordPress-blogin etusivulla( show the excerpt on the homepage of WordPress blog) koko sisällön sijaan.
Useimmat teemat voivat näyttää vain etusivun sisältöä lukuun ottamatta, mutta olet varmasti törmännyt niihin, jotka eivät näy. Vain otteen sisällöstä näyttäminen etusivulla on myös hyödyllistä, koska se lyhentää sivun latausaikaa, mikä tekee vierailijasta lopulta iloisen.

Siksi se on win-win-tilanne kaikille ja ilman aikaa tuhlaamatta katsotaan kuinka näytä otteita.
Näytä ote WordPress(WordPress) - blogin etusivulla
On olemassa kaksi tapaa näyttää otteen WordPressin(WordPress) kotisivulla, joten voit keskustella niistä yksitellen.
Tapa 1: WordPress-laajennuksen käyttäminen
Uskon, että WordPress -laajennukset ovat tehneet elämästämme yksinkertaisempaa ja kaikki voidaan tehdä WordPress - laajennusten avulla. Toivottavasti näin on tässä, kun aiomme oppia näyttämään otteen WordPress (show) - (the) blogin etusivulla(excerpt on the homepage of WordPress blog) laajennuksen avulla. Tässä on mitä teet:

1. Siirry WordPress - järjestelmänvalvojaan ja siirry kohtaan Plugins> Add New.
2. Kirjoita Plugin-hakuun " Advanced Excerpt " ja tämä tuo laajennuksen automaattisesti näkyviin.
3. Asenna vain laajennus ja aktivoi se.
4. Tässä on suora linkki WordPress-laajennuksen sivulle.(direct link to the plugin WordPress page.)
5. Kun laajennus on asennettu onnistuneesti, siirry Excerptin(Advanced Excerpt) lisäasetuksiin (Asetukset>Ote).
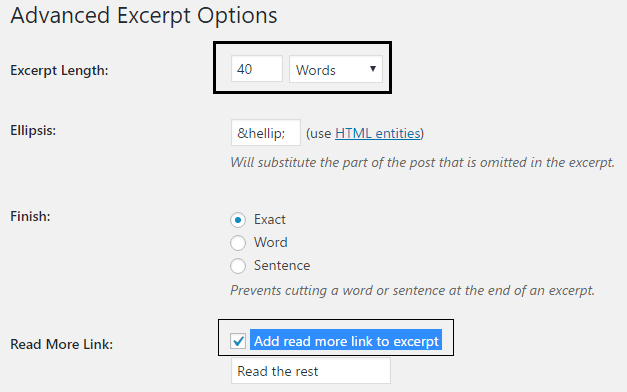
6. Täällä voit muuttaa otteen pituutta tarpeidesi mukaan ja monia muita asetuksia, älä vaivaudu, sillä sinun tarvitsee vain muuttaa otteen pituutta, rastita " Lisää lue lisää -linkki otteeseen(Add read more link to excerpt) " ja voit mukauttaa " Poista käytöstä(Disable On) ".

7. Lopuksi paina tallennuspainiketta ja olet valmis.
Tapa 2: Lisää otekoodi manuaalisesti
Suurin osa käyttäjistä varmasti käyttää yllä olevaa menetelmää, mutta jos jostain syystä et halua asentaa toista laajennusta työsi suorittamiseen, voit tehdä sen manuaalisesti.
Avaa vain index.php-, category.php- ja archive.php-tiedostosi, kun haluat näyttää otteita näillä sivuilla. Etsi seuraava koodirivi:
<?php the_content(); ?>
Korvaa se tällä:
<?php the_excerpt(); ?>
Ja loput huolehtii WordPress automaattisesti. Mutta tässä tulee ongelma, kuinka muutat sanarajoja? Sitä(Well) varten sinun on vaihdettava toinen koodirivi.
Siirry Ulkoasu(Appearance) -kohdasta Editoriin(Editor) , avaa function.php-tiedosto ja lisää seuraava koodirivi:
// Changing excerpt length
function new_excerpt_length($length) {
return 80;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Muuta arvoa palautuksen jälkeen säätääksesi sitä tarpeidesi mukaan.
Joissakin tapauksissa WordPress ei automaattisesti tarjoa linkkiä koko viestiin otteen alla, ja siinä tapauksessa sinun on lisättävä seuraava koodirivi function.php-tiedostoosi:
function new_excerpt_more( $more ) {
return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '">' . __('Read More', 'your-text-domain') . '</a>';
}
add_filter( 'excerpt_more', 'new_excerpt_more' );
Siinä se nyt, voit helposti näyttää otteen WordPress-blogin etusivulla(show the excerpt on the homepage of WordPress blog) . Ja voit valita, mitä menetelmää käytät, mutta kuten näet, toinen menetelmä ei ole aivan helppo, joten valitse ensimmäinen.
Jos sinulla on vielä kysyttävää tästä oppaasta, kysy heiltä kommenttiosiossa, niin minä hoidan loput.
Onko sinulla muita tapoja lisätä ote WordPress - blogiin? Haluaisin kuulla niistä.
Related posts
WordPress-sivuston siirtäminen isännästä toiseen
Kuinka asentaa ja määrittää WordPress Microsoft Azuressa
Kuinka ajaa äärimmäisen nopeaa WordPressiä Microsoft Azuressa
Tietosuojan määrittäminen WordPressissä ja miksi se on tärkeää
Kuinka asentaa WordPress Google Cloud Platformiin
Kuinka suojata salasanalla sivuja WordPress-sivustollasi
Kuinka rakentaa Wix-blogi, joka on yhtä hyvä kuin WordPress
Suojaa ja suojaa WordPress-verkkosivusto hakkereilta
Kuinka löytää WordPress-järjestelmänvalvojan kirjautuminen
WordPress Gutenberg -opastus: Uuden editorin käyttäminen
Kuinka käyttää Lumen5:tä blogitekstin muuttamiseksi videoksi
WordPress Jetpack: mikä se on ja kannattaako se asentaa?
Kuinka perustaa oma Twitterin kaltainen verkkosivusto käyttämällä WordPressin P2-teemaa
7 WordPress-vinkkiä mobiiliystävälliseen verkkosivustoon
Kuinka luoda oma kuponkiponnahdusikkuna WordPressissä
10 välttämätöntä WordPress-laajennusta pienyrityssivustolle
Kuinka kopioida sivu WordPressissä
Lapsiteeman luominen WordPressissä
Kuinka seurata rikkinäisiä linkkejä Google Webmaster Toolin avulla
Kirja-arvostelu: Luo oma verkkosivusto: Sarjakuvaopas HTML-, CSS- ja Wordpressiin
