Mikä on laiska lataus? Ota se käyttöön tai poista se käytöstä Chromessa, Firefoxissa tai Edgessä
Lazy Loading , joka tunnetaan myös nimellä on-demand-lataus, on verkkosisällön optimointitekniikka. Tämä tekniikka lataa ja näyttää verkkosivun hitaasti, sen sijaan, että lataaisi koko verkkosivun ja renderöisi sen yhdellä kertaa. Se lataa kohteen, kun sitä tarvitaan. Kun jatkat vierittämistä alaspäin, sisältö on käytettävissäsi. Tarkemmin sanottuna se on käytäntö viivästyttää resurssien alustusta, kunnes niitä todella tarvitaan suorituskyvyn parantamiseksi ja järjestelmäresurssien säästämiseksi. Lazy Loadingilla(Lazy Loading) on etuja . Se esimerkiksi välttää tarpeettoman koodin suorittamisen.
WordPress , yksi verkon parhaista blogialustoista, tarjoaa laiskan latausratkaisun nimeltä Infinite Scroll . Jos kuitenkin avaat selaimen, jossa on useita kiinnitettyjä välilehtiä, kunkin välilehden sisältö latautuu vasta, kun napsautat sitä. Jos tämä toiminta on mielestäsi sopimatonta, yritä poistaa Lazy Loading käytöstä .
Tässä artikkelissa kerrotaan, miten laiska lataus(Loading) otetaan käyttöön tai poistetaan käytöstä Firefox- , Chrome- ja Edge - selaimissa.
Mikä on kuvien laiska lataus
Toisin kuin perinteinen lähestymistapa, jotkut käyttäjät mahdollistavat Lazy Loadingin(Lazy Loading) selaimissaan. Se nopeuttaa verkkosivuston latautumista ja säästää kaistanleveyttä, jotta käyttäjät kokevat todella keskeytymättömän selausistunnon
Ota Lazy Loading käyttöön tai poista se käytöstä Firefox - selaimessa
Ennen kuin jatkat, meidän on ensin selvitettävä, tukeeko Firefox Lazy (Firefox)Loadingia(Lazy Loading) vai ei. Löydät tämän avaamalla useita välilehtiä Firefoxissa(Firefox) samanaikaisesti.
Sulje sitten selain ja avaa se uudelleen (palauttamalla välilehdet edellisestä istunnosta). Huomaat, että etualalla oleva välilehti alkaa latautua. Jos näin tapahtuu, se tarkoittaa, että Lazy Loading on otettu käyttöön Firefoxissa(Firefox) . Poistaaksesi sen käytöstä,
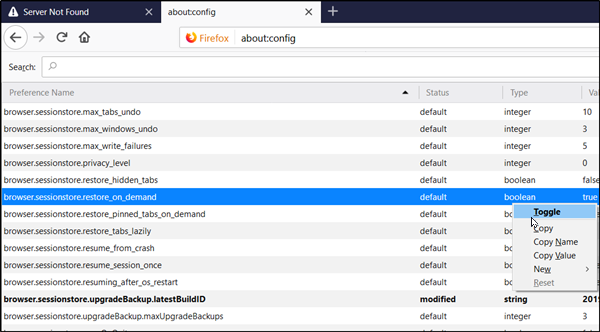
Avaa uusi välilehti, kirjoita about:config ja paina Enter - näppäintä. Kun näyttöön tulee varoitusviesti, napsauta Hyväksyn riskin (I accept the risk)ja(‘) jatka eteenpäin.

Kirjoita nyt hakupalkkiin browser.sessionstore.restore ja paina uudelleen Enter - näppäintä tai etsi manuaalisesti browser.sessionstore.restore_on_demand. Kun näet, napsauta sitä hiiren kakkospainikkeella ja poista ominaisuus käytöstä valitsemalla Vaihda .(‘Toggle’)
Käynnistä selain uudelleen.
Poista käytöstä tai ota käyttöön Lazy Loading Chrome - selaimessa
Jos haluat poistaa laiskalatauksen(Lazy Loading) käytöstä Chromessa(Chrome) , sinun on aktivoitava kaksi lippua Chromessa(Chrome) -
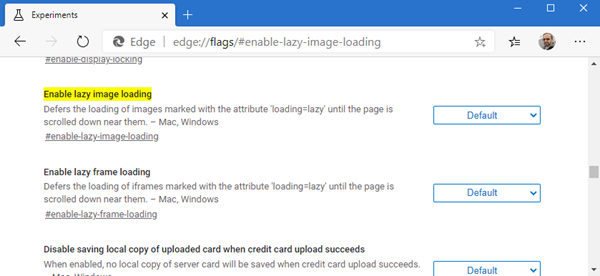
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
Aktivoinnin jälkeen liput avaa lippusivun, jossa on tarvittavat asetukset.

Voit poistaa ne käytöstä napsauttamalla kuvattujen ominaisuuksien vieressä olevaa pudotusvalikon nuolta ja valitsemalla Pois(Disabled) käytöstä -vaihtoehto. Lopuksi käynnistä Google Chrome uudelleen sulkemalla se manuaalisesti tai käynnistä selain uudelleen ja anna muutosten voimaantulo painamalla Käynnistä -painiketta. (Relaunch)Samoin(Likewise) vaihda kohtaan Enabled ottaaksesi Lazy Loadingin(Lazy Loading) uudelleen käyttöön.
Poista käytöstä tai ota käyttöön Lazy Loading Edge - selaimessa
Jos haluat poistaa laiskalatauksen(Lazy Loading) käytöstä Chromessa(Chrome) , sinun on aktivoitava kaksi lippua Chromessa(Chrome) -
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading

Voit poistaa ne käytöstä napsauttamalla kuvattujen ominaisuuksien vieressä olevaa pudotusvalikon nuolta ja valitsemalla Pois(Disabled) käytöstä -vaihtoehto. Lopuksi käynnistä Google Chrome uudelleen sulkemalla se manuaalisesti tai käynnistä selain uudelleen ja anna muutosten voimaantulo painamalla Käynnistä -painiketta. (Relaunch)Samoin(Likewise) vaihda kohtaan Enabled ottaaksesi Lazy Loadingin(Lazy Loading) uudelleen käyttöön.
Pidätkö Lazy Loadingista vai et?(Do you prefer Lazy Loading, or not?)
Related posts
Välilehtien synkronoiminen Edge-, Chrome- ja Firefox-selaimien välillä
400 huono pyyntö, liian suuri eväste - Chrome, Edge, Firefox
Oletusfontin vaihtaminen Chrome-, Edge- ja Firefox-selaimessa
Sulje kaikki avatut selaimen välilehdet kerralla Chromessa, Edgessä tai Firefoxissa
Onko salasanojen tallentaminen turvallista Chrome-, Firefox- tai Edge-selaimessa?
Uutis- ja kiinnostuksen kohteiden linkkien avaaminen Chromessa tai Firefoxissa; ei Edgeä
Pakota linkit avautumaan taustavälilehdellä Chromessa, Edgessä, Firefoxissa ja Operassa
Kuinka piilottaa selaimen laajennuskuvakkeet Chromessa, Edgessä tai Firefoxissa
Asenna YouTube progressiivisena verkkosovelluksena Chromeen tai Edgeen
Poista KAIKKI tallennetut salasanat kerralla Chromessa, Firefoxissa ja Edgessä
Jaa-painikelaajennukset Chrome-, Firefox- ja Edge-selaimille
Luo verkkosivuston pikakuvake työpöydällä Chromen, Edgen tai Firefoxin avulla
Ilmainen Web Cache Viewer Chrome-, Firefox- ja Edge-selaimille
KORJAUS: reCAPTCHA ei toimi Chromessa, Firefoxissa tai missään selaimessa
Kuinka käyttää Chrome-, Edge-, Firefox- ja Opera-selaimia muistilehtiöön
Sisäänrakennetun Password Managerin poistaminen käytöstä Chromessa, Edgessä ja Firefoxissa
Office-tiedostojen avaaminen Chromessa tai Edgessä
Oletusselaimen vaihtaminen: Chrome, Firefox, Edge Windows 10:ssä
Hyperlinkin tarkastus Chrome- ja Firefox-selaimissa
Salli tai estä ponnahdusikkunat Chromessa, Firefoxissa, Edgessä, Operassa ja Internet Explorerissa
