Mikä on AVIF tai AV1? Kuinka ottaa tuki käyttöön Chromessa ja Firefoxissa?
Verkkosivujen lataamisessa kuvien koon vuoksi kestää kauan. Muutaman viime vuoden aikana on tehty paljon työtä, ja WebP :stä on tullut suosittu. JPEG - muotoon verrattuna WebP -muoto on 30 % pienempi, mikä on valtavaa, varsinkin nyt, kun Googlen web-tärkeä tekijä on osa hakualgoritmia. Mutta tämä ei lopu tähän.
Alliance for Open Media on kehittänyt uuden kuvamuodon – AV1 (.avif) , joka on 50 % pienempi kuin JPEG . Tässä viestissä puhumme siitä ja kuinka voit ottaa sen tuen käyttöön Chromessa(Chrome) , Firefoxissa(Firefox) ja Edgessä(Edge) .

Mikä on AVIF- tai AV1-kuvamuoto
Alliance for Open Media on luonut AVIF- muodon yhteistyössä Googlen(Google) , Ciscon(Cisco) ja Xiph.orgin kanssa. (Xiph.org)Se on avoimen lähdekoodin muoto, joka ei vaadi rojaltia ( JPEG vaatii kalliita lisenssejä). Se on superpakattu kuva, joka tarjoaa paremman laadun ja tiedoston kokosuhteen. Tässä on luettelo ominaisuuksista:
- Tukee mitä tahansa kuvakoodekkia
- Se voi olla häviöllinen tai häviötön.
- Se voi tallentaa sarjan kehyksiä eli GIF - tuen.
- Tukee HDR -väritukea paremmalla kirkkaudella, värisyvyydellä ja värisävyillä
Ota AVIF- tai AV1 -tuki käyttöön Chromessa(Chrome) , Edgessä(Edge) ja Firefoxissa(Firefox)
Koska muoto on uusi(the format is new) , ja kestää jonkin aikaa tulla valtavirtaan. Hyvä uutinen on, että selaimet tukevat jo niitä, mutta ne eivät ole vielä oletuksena käytössä. Se tapahtuu lopulta kaistalla.
Chromen(Chrome) versio 85 on jo ottanut sen käyttöön, kun taas Firefox (versio 80) tarvitsee lipun ollakseen käytössä. Noudata alla mainittua menetelmää Firefoxille(Firefox) :
- Kirjoita uudelle välilehdelle about:config ja paina Enter-näppäintä.
- Etsi image.avif.enabled
- Kaksoisnapsauta muuttaaksesi arvoksi tosi.
Koska Microsoft Edge käyttää samaa Chromium Engineä(Chromium Engine) , Edgen(Edge) tuen pitäisi tulla pian käyttöön.
Kuinka verkkosivustot voivat toteuttaa sen?
Verkkosivujen omistajat voivat käyttää alkuperäisen HTML :n (HTML)PICTURE - elementtiä sisällyttääkseen varaosan eli jos selain ei tue sitä, voit pyytää selainta käyttämään jotakin muuta kuvamuotoa.
<picture> <source srcset="img/photo.avif" type="image/avif"> <source srcset="img/photo.webp" type="image/webp"> <img src="img/photo.jpg" alt="Description of Photo"> </picture>
Kuinka luoda AVIF-tiedosto

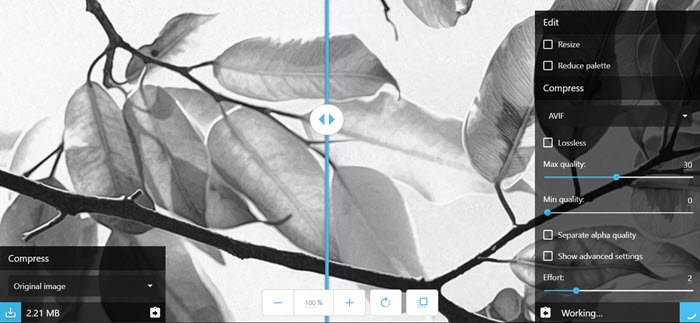
Voit muuntaa minkä tahansa kuvan AVIF - (Squoosh)muotoon Squoosh(AVIF) -verkkosovelluksella . Google Chrome Labs -tiimin toimittamana saat käyttöösi kaikkien kuvanpakkauslaitteiden lisäasetukset. Jos sinulla on vain pari kuvaa, voit käyttää tätä.
Voit käyttää AOMedia- kirjastoa, libavifia , (libavif)AVIF- tiedostojen koodaamiseen tai purkamiseen verkkosivustoja tai joukkokuvan muuntamista varten. Ne, jotka käyttävät macOS-käyttäjää Homebrewilla(Homebrew) , voit asentaa valmiiksi rakennetun version käyttämällä seuraavaa komentoa
brew install joedrago/repo/avifenc
AVIF- kuvamuoto kuulostaa lupaavalta. Koska se auttaa parantamaan verkkosivustojen lataamista paljon nopeammin, sen pitäisi ottaa käyttöön nopeammin kuin WebP - muoto. Jälkimmäinen vei paljon aikaa lähinnä siksi, että nopeus ei silloin ollut ensisijainen huolenaihe, mutta nyt se on.
Related posts
Poista kuvat käytöstä Chromessa, Firefoxissa, Edgessä ja Internet Explorerissa selaamisen aikana
Selaaminen vain teksti -tilassa Chromessa, Edgessä tai Firefoxissa
Lataa uusimmat Windows 11/10 ISO -kuvat suoraan Chromesta tai Edgestä
9 Korjauksia, kun kuvat eivät lataudu Chromessa
Kuinka korjata kuvia, jotka eivät lataudu Chromessa
Pakota linkit avautumaan taustavälilehdellä Chromessa, Edgessä, Firefoxissa ja Operassa
Välimuistin, evästeiden ja selaushistorian tyhjentäminen Chromessa ja Firefoxissa
10 parasta Chrome-, Edge- ja Firefox-laajennusta sivun tallentamiseen myöhempää lukemista varten
Mikä on laiska lataus? Ota se käyttöön tai poista se käytöstä Chromessa, Firefoxissa tai Edgessä
Palauta Näytä kuva- ja Hae kuvan mukaan -painikkeet Googleen
Ota Dark Mode käyttöön millä tahansa verkkosivustolla käyttämällä Dark Reader for Chromea, Firefoxia
Kuinka pysäyttää automaattiset uudelleenohjaukset Chrome-, Firefox- ja Edge-selaimissa
Chrome tai Firefox ei voi ladata tai tallentaa tiedostoja tietokoneellesi
Tyhjennä evästeet, sivustotiedot, välimuisti tietylle verkkosivustolle: Chrome Edge Firefox
Parhaat Kodi-lisäosat ja -laajennukset Chromelle ja Firefoxille
Kuinka saada Flash toimimaan Chromessa, Edgessä, Firefoxissa NYT
Ota tai ota kuvakaappauksia Chrome- tai Firefox-selaimella natiivisti
Useiden latauskansioiden käyttäminen Firefoxissa tai Chromessa
Caret-selauksen poistaminen käytöstä tai käyttöönotto Chromessa tai Firefoxissa
KORJAUS: reCAPTCHA ei toimi Chromessa, Firefoxissa tai missään selaimessa
