Luo natiivi Windows-sovellus mille tahansa verkkosivulle Nativefierilla.
Käytätkö joitain verkkosivustoja usein? Jos sinulla on tietokoneellasi heille natiivisovellus, voit todella tehdä niistä helpommin saatavia. Kuvittele(Imagine) , että sinun ei tarvitse mennä selaimeesi ja etsiä sitten välilehteä, jolla verkkosivustosi on avattu. Tässä viestissä olemme käsitelleet komentorivityökalua nimeltä Nativefier , jonka avulla voit luoda natiivisovelluksia mille tahansa verkkosovellukselle tai verkkosivulle. Olemme myös käsitelleet vaiheet, joiden avulla voit luoda alkuperäisen sovelluksen mille tahansa suosikkisivullesi.
Nativefier Review
Nativefier on avoimen lähdekoodin ja kirjoitettu JavaScriptillä(JavaScript) ja käyttää Electronia(Electron) natiivisovellusten tekemiseen Windowsille(Windows) , Macille(Mac) ja Linuxille(Linux) . Nativefierin(Nativefier) luomat sovellukset voivat säilyttää joitakin määrityksiä ja asetuksia tarjotakseen sinulle sovellusmaisemman käyttökokemuksen. Nativefierin(Nativefier) käyttäminen edellyttää, että koneellesi on asennettu Node.js. Jos sinulla ei vielä ole sitä, voit tutustua artikkeliimme Node.js :n asentamisesta Windowsiin (Windows) täältä .
Kuinka luoda alkuperäisiä sovelluksia
1. Avaa CMD -ikkuna haluamaasi hakemistoon.
2. Asenna Nativefier(Nativefier) suorittamalla seuraava komento .
npm install -g nativefier
3. Kun asennus on valmis, voit suorittaa seuraavan komennon luodaksesi alkuperäisen sovelluksen mille tahansa verkkosivulle tai verkkosovellukselle.
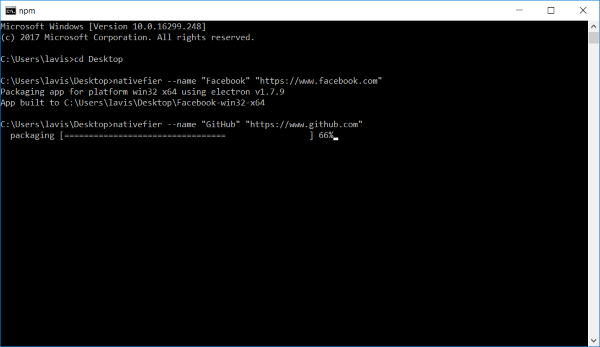
nativefier --name “Application Name” “http://applicationurl.com”

Tämän pitäisi luoda sovellus nimeltä Sovelluksen nimi(Application Name ) , jonka URL-osoite on http://applicationurl.com.Nyt voit avata Nativefierin(Nativefier) luoman kansion ja etsiä sovelluksesi suoritettavan tiedoston. Voit luoda pikakuvakkeita tähän exe-tiedostoon, jotta voit käynnistää sen suoraan aloitusvalikosta, tehtäväpalkista tai mistä tahansa muusta valitsemastasi paikasta.
Flash-tuki(Flash Support)
Jos valitsemasi verkkosivusto vaatii flash-tuen, voit lisätä sen helposti lisäämällä -flash-tunnisteen asennuskomentoon. Komennosta tulisi:
nativefier --name --flash “Application Name” “http://applicationurl.com”
Jotta Flash toimisi, tarvitaan Google Chrome tai sinun on asennettava PepperFlash Chrome Plugin manuaalisesti.
Sovellusvalikko(Application Menu)
Koska nämä sovellukset ovat vain WebView , joka on kääritty haluamasi URL -osoitteen ympärille . Voit suorittaa joitain perustoimintoja, jotka olisit voinut tehdä tavallisella verkkoselaimella. Voit tehdä tämän siirtymällä sovellusvalikkoon painamalla näppäimistön Alt-näppäintä. Nyt käyttämällä näitä valikkoja voit navigoida eteenpäin tai taaksepäin tai ladata koko sovelluksen uudelleen.

Kuten useimmat verkkoselaimet, voit helposti lähentää Ctrl+= ja loitontaa painamalla Ctrl+- . On jopa mahdollisuus vaihtaa koko näytön tilaa. Parasta Nativefierin luomissa(Nativefier) sovelluksissa on, että niissä on täysimittaiset Chromen kaltaiset kehittäjätyökalut. Pääset käyttämään konsolia, verkkoa ja kaikkia muita ominaisuuksia, joita Chrome Developer Tools tarjoaa . Voit ottaa kehittäjätyökalut käyttöön tai poistaa ne käytöstä Ctrl+Shift+I .
Kuten mainittiin, sovellukset voivat säilyttää joitain minimaalisia määrityksiä, ja tämä voidaan tyhjentää menemällä sovellusvalikkoon ja valitsemalla sitten Muokkaa(Edit ) ja sitten Tyhjennä sovellustiedot. (Clear App Data.)Tämän pitäisi nollata sovellus kokonaan kaikilla istunnoilla tai kirjautumisilla, joita olet ehkä ylläpitänyt.
Siirrettävyys(Portability)
Kaikki Nativefierilla(Nativefier) luodut sovellukset ovat kannettavia. Voit kuljettaa niitä helposti mukana kaikissa kokoonpanoissaan. Tämä varmistaa, että tietosi ovat kaikkialla ja estää sinua kirjautumasta yhä uudelleen.
Nativefier on loistava työkalu kokoelmaasi. Jos käytät jotakin verkkosivustoa niin usein, että sinusta tuntuu, että sinulla on siihen natiivisovellus, sinun on kokeiltava Nativefieria(Nativefier) . Luodut sovellukset ovat yksinkertaisia, nopeita ja luotettavia. Myös suosikkiverkkosovellustesi käyttäminen erillisessä alkuperäisessä ikkunassa on kaiken kaikkiaan loistava kokemus. Olen käyttänyt Nativefieria(Nativefier) luomaan natiivisovelluksia useimmille sosiaalisille verkostoille(Social Networks) , GitHubille(GitHub) ja useille muille verkkosovelluksille. Napsauta (Click) tätä(here)(here) saadaksesi lisätietoja Nativefieristä.
Related posts
Paras ilmainen C++ IDE Windows 11/10:lle
CudaText on ilmainen koodieditori Windows-ohjelmoijille
SynWrite Editor: ilmainen teksti- ja lähdekoodieditori Windows 10:lle
Paras ilmainen PHP IDE Windows 11/10:lle
Kuinka tehdä natiivi Windows-sovellus mille tahansa verkkosivustolle tai verkkosovellukselle
Luo palautuspiste -kohteen lisääminen kontekstivalikkoon Windows 10:ssä
Create easy e-mail backups with KLS Mail Backup for Windows PC
Esittelyssä Windows 8.1: Käyttäjätilien lisääminen, luominen ja vaihtaminen
Docker Desktopin määrittäminen ja käyttäminen Windowsissa
Oletko hukannut Windows 7 -asennuslevyn? Luo uusi tyhjästä
Luo työpöydän pikakuvake vaihtaa käyttäjätilejä Windows 11/10:ssä
Luo animoitu kursori Windows 10:lle AniTunerin avulla
Luo paikallisen järjestelmänvalvojan tili Windows 11/10:ssä CMD:n avulla
Luo työpöydän pikakuvake Windows 10:ssä (OHJEET)
Kuinka luoda ja asentaa virtuaalinen kiintolevy Windowsissa
Parhaat koodieditorit Windows 10:lle, joita jokaisen kehittäjän on käytettävä
Osoitetarrojen luominen ja tulostaminen Windows 11/10:ssä
Joukkoasenna Windows-sovelluksia Winstall for Windows Package Managerilla
Coolbarz: Luo XP-tyylinen työpöytätyökalurivi Windows 10:ssä
Luo mukautettuja pikanäppäimiä kaikelle Windows 10:ssä
