Kuinka käyttää WP Super Cachea WordPress-blogissa
Tänään aiomme keskittyä oppimaan käyttämään WP Super Cachea (WP Super Cache)WordPress -blogissa . On olemassa kaksi hienoa laajennusta, joita voidaan käyttää liitännäisten välimuistiin: WP Super Cache ja W3 Total Cache . Tarpeistasi riippuen yksi niistä on otettava käyttöön blogissasi, mutta tänään aiomme vain keskustella WP Super Cache -sovelluksen käytöstä WordPress - blogissa.

Mitä WP Super Cache tekee, on se, että se ottaa blogisi dynaamiset WordPress PHP(Dynamic WordPress PHP) -tiedostot ja muuntaa ne staattisiksi HTML - tiedostoiksi. Tämän tiedoston etuna on, että se on vähemmän raskaampi kuin varsinainen PHP - tiedosto ja lisää sivun latausnopeutta, mikä tekee vierailijasta lopulta iloisen, koska kukaan ei halua odottaa. Sivun latausnopeuden kasvaessa hakukoneet indeksoivat sivusi todennäköisemmin ja näyttävät ne mahdollisille vierailijoille.
Suurin osa yllä olevasta on totta, mutta siinä on saalis, staattista HTML - tiedostoa tarjotaan useimmille käyttäjille paitsi niille, jotka ovat kirjautuneet verkkosivustollesi tai jättäneet kommentin blogiisi. Tämä puolueellisuus johtuu siitä, että kun käyttäjä on kirjautunut sisään tai lähettänyt kommentin blogiisi, hänen nimensä näytetään staattisen tiedoston sijaan, joten niitä käsittelee vanha välimuistikone.
Ominaisuus os WP Super Cache:
- Voit(Allow) käyttää Content Delivery Networkia(Delivery Network) ( CDN ) välimuistijärjestelmän kanssa.
- Pakatut verkkosivut latausajan lyhentämiseksi.
- Välimuisti käytettävissä myös PHP - sivuille
- Välimuisti on saatavilla myös mobiililaitteille ja tableteille.
Kuinka käyttää WP Super Cachea(WP Super Cache) WordPress -(WordPress) blogissa
Jotta voit käyttää WP Super Cachea (WP Super Cache)WordPress -blogissa , sinun on ensin asennettava laajennus. Katsotaanpa, miten se tehdään. Siirry järjestelmänvalvojatilillesi ja kohdasta Plugin > Add New , etsi WP Super Cache ja asenna ja aktivoi laajennus.

Kun laajennus on asennettu, se näyttää seuraavan viestin:
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

Sinun on otettava WP Super Cache -laajennus käyttöön ennen kuin voit käyttää sitä. Napsauta vain "laajennuksen järjestelmänvalvojasivua" ja sinut ohjataan WP Super Cache -asetuksiin(WP Super Cache Settings) .
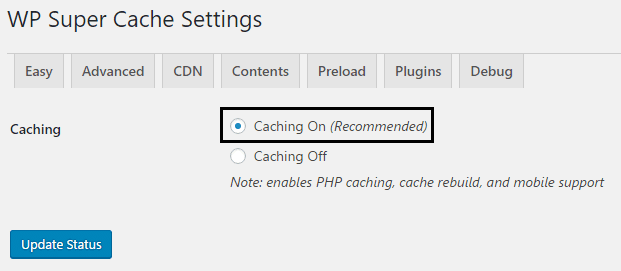
Määritä WP Super Cache
Ota WP Super Cache(WP Super Cache) käyttöön valitsemalla välimuisti päällä (suositus) -valintaruutu ja tallenna muutokset napsauttamalla Päivitä tila -painiketta.(Update Status)

Tarkastetaan nyt, toimiiko laajennus vai ei, napsauttamalla Testaa välimuisti(Test Cache) -painiketta Cache Tester -kohdan alla . Jos kaikki menee sen mukaan, näet jotain tällaista:

Jos haluat jostain syystä poistaa välimuistissa olevat sivut, napsauta vain Poista välimuisti(Delete Cache) -painiketta ja olet valmis.

Lisäasetuksissa on(Advanced Options) seuraavat 4 asetusta:
- Välimuisti
- Sekalaista
- Pitkälle kehittynyt
- Välimuistin sijainti
Puhutaan vain jokaisesta niistä ja katsotaan, kuinka voit käyttää Wp Super Cache -asetuksia mahdollisimman tehokkaasti.
Välimuisti
Valitse valintaruutu Tallenna osumia tälle sivustolle nopeaa käyttöä varten (suositus)(Cache hits to this website for quick access (Recommended)) ottaaksesi välimuistin käyttöön.

Seuraavaksi välimuistiin tallentamiseen on kolme vaihtoehtoa, ja oletusarvoisesti PHP :tä käytetään välimuistitiedostojen palvelemiseen, mutta emme halua käyttää PHP :tä, koska tämä pidentää sivun latausaikaa. Napsauta siis valintanappia kohdan " Käytä mod_rewritetä välimuistitiedostojen palvelemiseen(Use mod_rewrite to serve cache files) " vieressä, mikä on nopein tapa toimittaa HTML - tiedostot ilman PHP - moottoria.
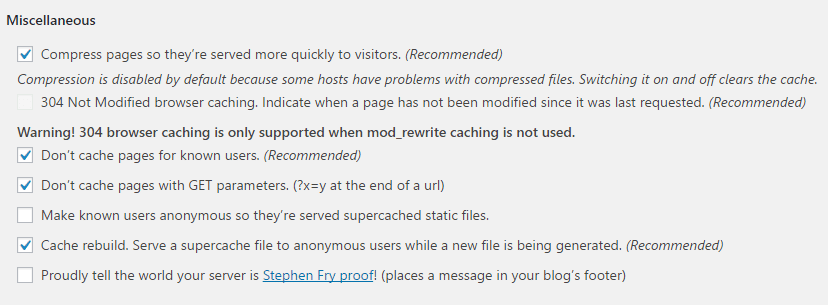
Sekalaista
Ota Sekalaiset -kohdassa (Miscellaneous)Pakkaa(Compress) sivut -asetukset käyttöön , koska tämä vaihtoehto on oletuksena pois käytöstä. Tämä vaihtoehto auttaa vähentämään sivun kokonaislatausaikaa.

Ota käyttöön 304 ei muokattu selaimen välimuisti(304 not Modified browser caching) , joka osoittaa, onko sivua muokattu edellisen pyynnön jälkeen. Ota käyttöön Älä tallenna sivuja välimuistiin tunnetuille käyttäjille, koska tämä sallii järjestelmänvalvojan ja käyttäjien nähdä todelliset sivut ilman välimuistia.
Ota käyttöön Älä välimuistiin GET -parametreilla, koska nämä pyynnöt käsitellään PHP - koneiden kautta ja ota seuraavaksi välimuistin(Cache) uudelleenmuodostusvaihtoehto käyttöön.
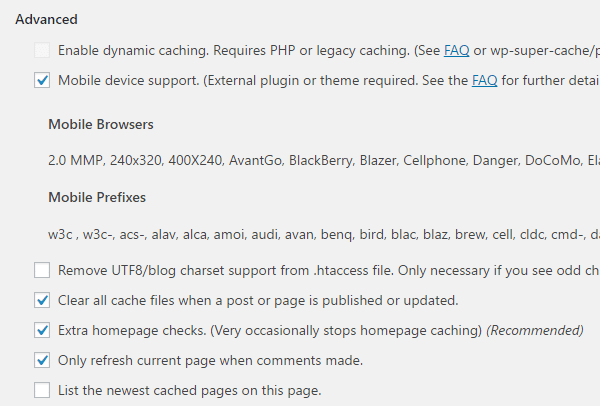
Pitkälle kehittynyt
Ota käyttöön mobiililaitteiden(Mobile) tuki, mikä selvästi tekee Wp Super Cache -yhteensopivan mobiililaitteissa. Ota seuraavaksi käyttöön Tyhjennä(Clear) kaikki välimuistitiedostot, kun viesti tai sivu julkaistaan, jos välimuistin vanhenemispäivä on pitkä. Jätä tämä vaihtoehto ennalleen.

Ota käyttöön ylimääräiset(Extra) kotisivun tarkistukset, jotta kotisivun välimuisti pysähtyy odottamatta tarkistaakseen, toimiiko se oikein. Ota myös käyttöön Vain nykyinen sivu, kun kommentteja tehty -vaihtoehto näyttää PHP -sivun uudelleen käyttäjälle, kun hän kommentoi.
Välimuistin sijainti
Hyvä uutinen, sinun ei tarvitse edes koskea tähän vaihtoehtoon, jätä se sellaisenaan.
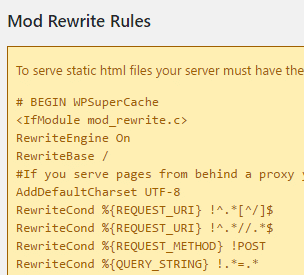
Kun olet tehnyt kaikki yllä olevat asetukset, napsauta Päivitä(Update) tila -painiketta. Sivun päivityksen jälkeen näet joitain tilan uudelleenkirjoitussääntöjä juuri lisäasetusten alla, kuten tämä:

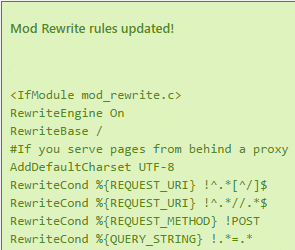
Napsauta vain Päivitä Mod_rewrite Rules(Update Mod_rewrite Rules) ja kun se on valmis, näet jotain tällaista:

Luulen, että olet oppinut kaiken lisäasetuksista ja voit opettaa muita käyttämään WP Super Cache -laajennusta tehokkaasti(how to use WP Super Cache plugin efficiently) . Mutta on vielä joitain muita asetuksia, jotka sinun on tiedettävä ennen lähtöä.
Vanhentumisaika ja roskien keräys
Tässä asetat palvelimellasi välimuistissa olevien tietojen voimassaoloajan ja -taajuuden. Oletuksena välimuistin aikakatkaisu on 1800 sekuntia, mutta jos sivustollasi on paljon artikkeleita, aseta aika lyhyemmäksi.

Seuraavaksi on Hyväksytyt tiedostonimet(Filenames) ja hylätyt URI(Rejected URIs) :t , jossa voit poistaa käytöstä seuraavan tyyppiset sivut välimuistiin tarpeidesi mukaan:
- Yksittäisiä viestejä
- Hakusivut
- Tekijän sivut
- Etusivu
- Kategoria
- Arkistot
- Sivut
- Syötteet
- Koti
- Tunnisteet
No, sinun ei tarvitse sotkea tätä asetusta, joten siirryt eteenpäin.
Ota CDN-tuki käyttöön
Jos haluat ottaa CDN - tuen käyttöön WP Super Cache -laajennuksella, sinun on valittava Ota CDN(Enable CDN) - tuki käyttöön ( Varmista(Make) , että olet valinnut CDN - välilehden lisäasetusten vieressä).

Kirjoita seuraavaksi paikallinen URL -osoite tai ulkopuolinen URL(Offsite URL) -osoite, kuten http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js , ja napsauta Tallenna muutokset.
Sisältö
Seuraava välilehti on Sisältö , joka on (Content)CDN :n vieressä . Täällä voit luoda uudelleen välimuistissa olevat tilastot, koska niitä ei luoda automaattisesti. Voit myös poistaa vanhentuneet sivut ja välimuistin.

Esilataus
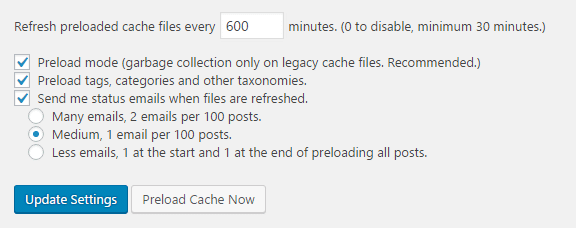
Esilatausvaihtoehto(Preload) tallentaa kaikki verkkosivustosi sivut ja viestit välimuistiin ja palvelee sitten staattista versiota kaikille vierailijoille. Tämä asetus on oletuksena 0, joka on itse asiassa pois käytöstä. Vähimmäisaika on 30 minuuttia, ja sinun on myös otettava käyttöön kaikki esilatausvaihtoehdot, jotta voit todella hyötyä tästä laajennuksesta.

Napsauta seuraavaksi Päivitä asetukset(Update Settings) ja napsauta sivusi päivityksen jälkeen Esilataa välimuisti(Preload Cache) nyt -painiketta. Sivusi latausnopeus paranee huomattavasti, kun välimuistia alkaa rakentaa sivustollesi.
Toivomme, että tämä artikkeli oli hyödyllinen sinulle ja olet onnistuneesti oppinut käyttämään WP Super Cache -laajennusta WordPress - blogissa. Kun olet ottanut yllä olevat asetukset käyttöön, sivustosi latausnopeus kasvaa huomattavasti. Jos sinulla on vielä kysyttävää tästä viestistä, voit kysyä niitä kommenteissa.
Onko sinulla ehdotuksia lisättäväksi tähän? Onko sinulla jokin salainen temppu lisätäksesi sivusi latausnopeutta? Ehdotukset ovat aina tervetulleita tänne!
Related posts
WordPress-sivuston siirtäminen isännästä toiseen
Kuinka asentaa ja määrittää WordPress Microsoft Azuressa
Kuinka ajaa äärimmäisen nopeaa WordPressiä Microsoft Azuressa
Tietosuojan määrittäminen WordPressissä ja miksi se on tärkeää
Kuinka asentaa WordPress Google Cloud Platformiin
Kelluvan sivupalkin lisääminen Wordpressiin
WordPress Jetpack: mikä se on ja kannattaako se asentaa?
Kuinka luoda oma kuponkiponnahdusikkuna WordPressissä
Kuinka tehdä tehokkaita jakotestejä WordPressissä
Kuinka käyttää Lumen5:tä blogitekstin muuttamiseksi videoksi
Kuinka siirtyä perinteisestä WordPress-editorista Gutenbergiin
Kuinka varmuuskopioida WordPress-sivustosi
Lapsiteeman luominen WordPressissä
Kuinka asentaa teema WordPressiin
Ohjaa käyttäjät 404-sivulta WordPressissä
Paras blogin kirjoitusmuoto pisteiden keräämiseen
Kuinka seurata rikkinäisiä linkkejä Google Webmaster Toolin avulla
Squarespace vs WordPress: kumpi on parempi sivustoalusta?
3 parasta SEO-laajennusta WordPressille
Kuinka muuttaa WordPress-kirjautumis-URL-osoite paremman suojan saamiseksi
