Koodin parantaminen Visual Studio Codessa laajennusten avulla
Sinun on oltava tietoinen Visual Studio Codesta(Visual Studio Code) jo nyt. Tämä johtuu siitä, että puhuimme siitä jo artikkelissa jokin aika sitten. Nyt tässä artikkelissa aiomme puhua siitä, kuinka voit parantaa kirjoittamiasi ohjelmia. Minulle "parempi" tarkoittaa virheettömän, optimoidun koodin käsitettä, joka johtaa vastaavan projektin sujuvampaan käyttöönottoon ja suorittamiseen. Käsittelemme kaiken koodin kirjoittamisesta IDE :hen tässä artikkelissa. Mutta ennen sitä meidän pitäisi selvittää, mitä kaikkia kieliä ja tekniikoita Visual Studio Code tukee paremmin .
Ensimmäisen ohjelman kirjoittaminen ja parantaminen Visual Studio Codessa(Studio Code)
Tämä Visual Studio Code -opastus aloittelijoille näyttää, kuinka voit kääntää tai kirjoittaa ensimmäisen ohjelman tai koodin. Microsoft lisäsi tuen laajennuksille Visual Studio Codessa(Studio Code) . Nämä laajennukset auttavat parantamaan ja optimoimaan koodiasi kielille, kuten PHP , C, C++ ja muille!
Visual Studio Coden(Studio Code) tukemat kielet
Visual Studio Coden(Studio Code) virallisella verkkosivustolla julkaistun verkkosivun mukaan seuraavat ovat tärkeimmät IDE :n tukemat kielet . Niihin kuuluvat C++, C#, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL ja TypeScript .
Nyt tämän avulla saat joitain kieliominaisuuksia, jotka auttavat sinua kirjoittamaan parempaa koodia. Tämä parempi koodi on samanlainen kuin edellä puhuimme. Lukuisten laajennusten tuella saamme siis runsaasti tukea seuraaville:
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
Kun IDE(IDE) tukee kieltä tai tiedostopäätettä , näet kyseisen kielen nimen tilapalkissa (Status Bar ) oikeassa alakulmassa. Muussa tapauksessa se näyttää sinulle merkinnän(markdown) tai kirjoitetun(plaintext ) tavallisen tekstin .
Esimerkiksi:


Yllä oleva kuva on silloin, kun IDE ei tunnista(does not identify) tiedostoa tunnetuksi tyypiksi. Siksi(Hence) se mainitaan pelkkänä tekstinä.(Plain Text.)
Katsotaanpa nyt, kuinka nämä laajennukset asennetaan ja käytetään niiden ominaisuuksien täyden hyödyn hyödyntämiseksi.
Laajennusten asentaminen Visual Studio Codeen(Studio Code)
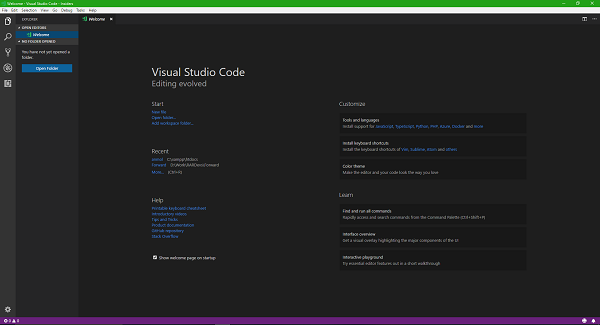
Joten ensimmäisessä vaiheessa, kun avaat Visual Studio Coden(Studio Code) , saatat nähdä näytön, joka on hieman samanlainen kuin alla olevassa katkelmassa.

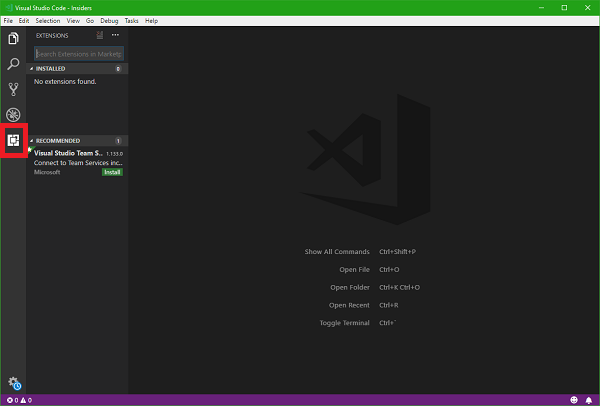
Napsauta sen jälkeen Laajennukset (Extensions ) - painiketta vasemman reunan pystysuorassa valikossa alla olevan kuvakaappauksen mukaisesti.

Sitten näet uuden paneelin liukuvan itse vasemmalta puolelta. Etsi(Search) paneelin hakupalkista kieli tai palvelu, jolle haluat laajennuksen. Aion etsiä laajennusta PHP :lle, koska aion demoa sitä.
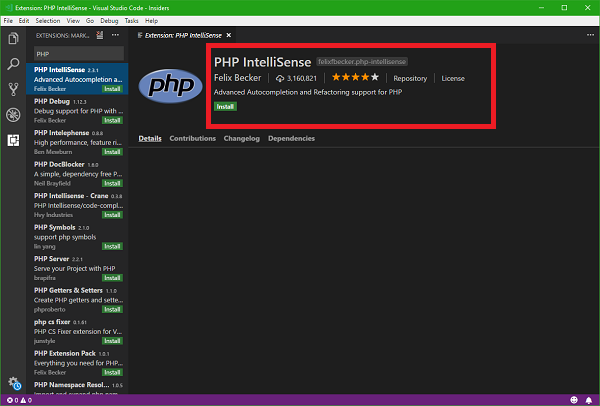
Valitse hakutuloksina saamastasi luettelosta tarpeitasi parhaiten vastaava. Jos napsautat laajennuksen luetteloa, saat lisätietoja, kuten kuvauksen, kehittäjän nimen, ominaisuudet, koon, yhteensopivuuden ja paljon muuta.

Kun painat Asenna (Install ) - painiketta, olet valmis!
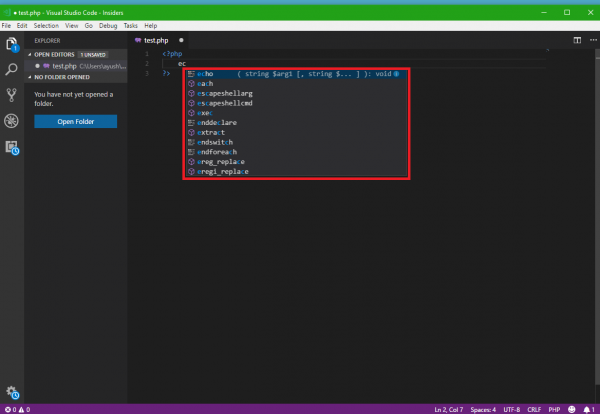
Nyt kun asensin PHP IntelliSense -laajennuksen(PHP IntelliSense Extension) Visual Studio Code -koodiin , se alkaa näyttää älykkäitä ehdotuksia ja automaattista täydennystä eri syntakseille. Näin ollen(Hence) tämä vähentää virheiden mahdollisuuksia ja tekee sovelluksesi suorittamisesta ja käyttöönotosta sujuvaa.
Reaaliaikainen esimerkki IntelliSensen(IntelliSense) työskentelystä PHP - tiedoston kanssa on lisätty tähän.

Jos olet utelias kokeilemaan, mitä tein nyt, seuraa näitä nopeita ohjeita.
Asenna Visual Studio Code(Install Visual Studio Code) ja etsi tai hanki PHP -laajennus yllä olevien ohjeiden mukaisesti tai seuraa tätä linkkiä marketplace.visualstudio.com .
Luo nyt uusi tiedosto ja tallenna se tiedoston .php -tunnisteella.
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Tallenna(Save) ja siirrä tiedostot XAMPP:n htdocs-kansioon tai WAMP:n WWW -kansioon.
Avaa nyt viimein suosikkiverkkoselaimesi ja kirjoita tiedostosi paikallinen URL -osoite. Sitten näet tällaisen tulosteen.

Toivottavasti(Hope) sinun on helppo ymmärtää.
Related posts
Visual Studio Code - Kuinka ladata ja asentaa VSC
CudaText on ilmainen koodieditori Windows-ohjelmoijille
Mikä on Java-ohjelmointikieli? Esimerkkejä koodista
SynWrite Editor: ilmainen teksti- ja lähdekoodieditori Windows 10:lle
Opeta lapsia koodaamaan näiden Microsoftin työkalujen ja ohjelmien avulla
Vaihtoehtoisen tekstiselaimen avulla voit selata useita ohjelmointikieliä
Mikä on R-ohjelmointikieli ja miksi sinun pitäisi käyttää RStudiota
Redwood Resource Extractor: Pura resurssit EXE-tiedostoista
Docker Desktopin määrittäminen ja käyttäminen Windowsissa
Parhaat koodieditorit Windows 10:lle, joita jokaisen kehittäjän on käytettävä
Joukkoasenna Windows-sovelluksia Winstall for Windows Package Managerilla
Parhaat ilmaiset Xampp-palvelinvaihtoehdot kehittäjille
Mikä on Python-ohjelmointikieli?
Mikä on Angular JavaScript Framework yksinkertaisella tavalla?
Kuinka ladata tiedostoja Githubista ja katsella niitä
Chromen kehitystyökalujen opetusohjelmia, vinkkejä, temppuja
Käyttäjäagentin ja maantieteellisen sijainnin muuttaminen Edge Developer Toolsissa
Vinkkejä Google Chrome -selaimen Inspect Elementin käyttöön
Hallitse vanhoja verkkosovelluksia Microsoftin yritystilan sivustoluetteloportaalin avulla
Mikä on Google Go -ohjelmointikieli – Vaatimukset, UKK
