Aktiivisen välilehden korostaminen Chrome-selaimessa
Chrome on varsin suosittu selain yksinkertaisuutensa ja turvallisuutensa vuoksi. Sen avulla voit mukauttaa tietokoneesi selainta sen laajennuksilla, sovelluksilla ja teemoilla. Chromen(Chrome) teema on useista muokkausvaihtoehdoista halutuin, koska se antaa käyttäjälle mahdollisuuden muokata selaimen käyttöliittymää mielialan ja mieltymysten mukaan. Teemoja pääsee käsiksi Chrome-verkkokaupasta.

Kromiverkkokauppa tarjoaa erilaisia teemoja, joista voit valita käyttöliittymääsi parhaiten sopivan. Suurin osa teemoista ei kuitenkaan auta erottamaan aktiivisia välilehtiä muista taustan avoimista välilehdistä. Jos etsit tapoja korostaa aktiivista välilehteä etkä kiinnitä erityistä huomiota teemaan liittyvään estetiikkaan, kromin mustavalkoinen teema on yksinkertaisin tapa korostaa aktiivista välilehteä taustavälilehdeltä.
On olemassa erilaisia tapoja korostaa teemoja mustavalkoisen teeman lisäksi. Voit käyttää mukautettuja teemoja tummemman tai vaaleamman värin saamiseksi aktiiviselle välilehdelle tunnistaaksesi aktiivisen välilehden muista avoimista välilehdistä. Tässä artikkelissa selitämme erilaisia tapoja korostaa aktiivista välilehteä Chrome - selaimessa.
Aktiivisen välilehden(Active Tab) korostaminen Chromessa (Chrome)_(Highlight) _
- Korosta(Highlight) aktiivinen välilehti Chromessa (Chrome)Chrome - teeman avulla
- Korosta(Highlight) aktiivinen välilehti kromissa käyttämällä mukautettuja teemoja
1. Korosta(Highlight) aktiivinen välilehti Chromessa (Chrome)Chrome - teeman avulla
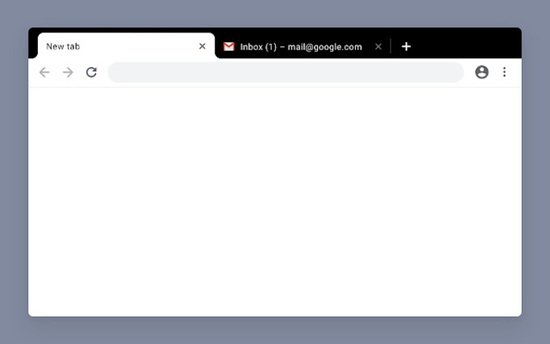
Mustavalkoinen(Black) teema kromiteemaverkkokaupasta tarjoaa tummanteeman käyttöliittymän, jossa on musta sävy välilehtisivulla ja välilehtipalkissa . (White)Se korostaa aktiivisen välilehden valkoisen värin erottamiseksi muista avoimista välilehdistä. Teemojen asentaminen on sama kuin laajennusten asentaminen Chromeen(Chrome) . Voit lisätä back & White -teeman kromikäyttöliittymään seuraavasti.
- Käynnistä Chrome - selain ja siirry Chrome-verkkokauppaan.(Chrome web store.)
- Hae Black & White -teemaa(Black & White theme) hakupalkista ja asenna teema napsauttamalla Lisää Chromeen -painiketta.(Add to Chrome)

Kun teema on asennettu, se muuttaa selaimesi käyttöliittymää automaattisesti . (User)Teemassa on uusi välilehtisivu mustalla värillä ja se korostaa aktiivisen välilehden. Poista teema noudattamalla alla olevia ohjeita.
- Napsauta kolmen pisteen vaihtoehtoa avataksesi Lisää-valikon.
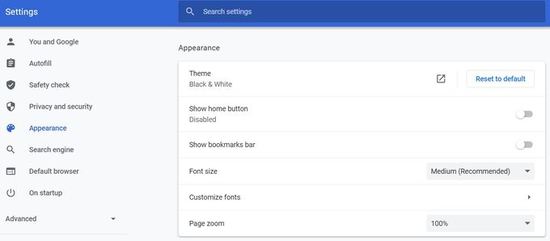
- Siirry valikosta Asetukset -kohtaan ja napsauta (Settings)Ulkoasu(Appearance) .
- Etsi vaihtoehdon teema ja napsauta Palauta (Reset)oletukseksi(Default) -painiketta poistaaksesi teeman.

Kun olet valmis, alkuperäinen kromiteema palautetaan.
Mustavalkoteeman lisäksi löydät kromiverkkokaupasta monia muita tummia sopimusteemoja, joita voidaan käyttää yksinomaan aktiivisen välilehden korostamiseen taustavälilehdistä.
2. Korosta(Highlight) aktiivinen välilehti Chromessa(Chrome) käyttämällä mukautettuja teemoja
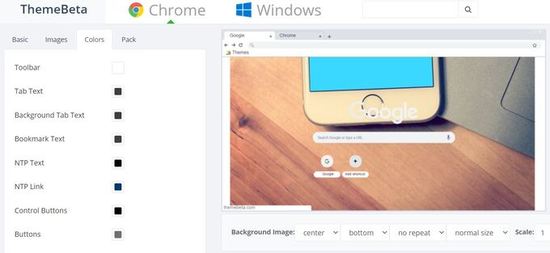
Voit luoda mukautetun teeman kirkkailla tai vaaleilla väreillä korostaaksesi aktiivisen välilehden. Theme Beta on ilmainen sovellus, jonka avulla voit luoda kromiteeman lisäämällä taustakuvan välilehtisivulle ja lisäämällä välilehteen väriä. Riippuen taustaksi valitsemastasi kuvasta, sovellus antaa sinulle automaattisesti haluamasi värit teemallesi
Näin voit luoda mukautetun teeman aktiiviset välilehdet korostamiseksi.
- Siirry teeman beta-verkkosovellukseen tästä.(here.)
- Lataa kuva taustavälilehtisivullesi.

- Napsauta(Click) väriruutua valitaksesi välilehden värin.
- Kun olet valmis, napsauta Pakkaa(Pack) ja asenna vaihtoehto.CRX-tiedosto ladataan Chrome-laajennussivullesi.
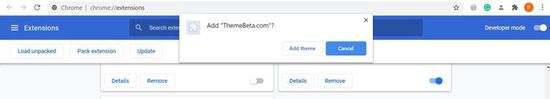
- Siirry Chrome-selaimen laajennussivulle ja ota kehittäjätila käyttöön.
- Vedä(Drag) ja pudota laajennussivulta ladattu CRX - tiedosto.

- Napsauta(Click) ponnahdusikkunaa vahvistaaksesi teeman asentaminen.
On syytä huomata, että kun teema on asennettu, sitä voidaan muokata selaimessa. Voit kuitenkin luoda uuden teeman, jossa on haluamasi muutokset, menemällä ThemeBeta -verkkosovellukseen.
Related posts
Ota käyttöön tai poista käytöstä Drive-ehdotukset Chrome-selaimelle (Google Workspace)
Korjaa osoittimen tai hiiren osoittimen katoaminen Chrome-selaimessa
Suljetun selainvälilehden avaaminen uudelleen Chromessa, Safarissa, Edgessä ja Firefoxissa
10 tapaa nopeuttaa Chrome-selainta
Välilehtien tallentaminen Chrome-selaimeen
Tab Manager -laajennukset parantamaan tuottavuutta Google Chromessa
Gmailin offline-käyttö selaimessasi
Lukijatilan poistaminen käytöstä tai käyttöönotto Chromessa Windows 10:ssä
Pakota linkit avautumaan taustavälilehdellä Chromessa, Edgessä, Firefoxissa ja Operassa
Mukautetun pikanäppäimen asettaminen Chrome-laajennukseen
Selainvälilehden mykistäminen Chromessa, Safarissa, Firefoxissa ja muissa
Chrome tai Firefox ei voi ladata tai tallentaa tiedostoja tietokoneellesi
KORJAUS: reCAPTCHA ei toimi Chromessa, Firefoxissa tai missään selaimessa
Web-ilmoituspyyntöjen estäminen Chromessa, Firefoxissa, Edge-selaimessa
Poista käytöstä, poista Adobe Flash, Shockwave Chromessa, Firefox, Edge, IE
Välimuistin, evästeiden ja selaushistorian tyhjentäminen Chromessa ja Firefoxissa
Välilehtiryhmien käyttäminen Google Chromessa
Hallinnoi tai poista käytöstä selaimen lisäosia ja laajennuksia Chromessa, Firefoxissa
Google Chrome -selaimen synkronoinnin määrittäminen
10 parasta teemaa Google Chrome -selaimelle
